|
Forum moderators:
molotov, EntertainerLT
|
|
3/22/2011 6:27:13 AM
/
398 messages
/
the topic was opened by _Серёга_
.
|
|
легкое новогоднее оформление на примере https://stavropol.en.cx и https://kmv.en.cx ВЕРХНЯЯ ЧАСТЬ: <!-- Снег --> <script type="text/javascript" src="https://yourjavascript.com/25223141921/snowstorm-min.js"></script> <!-- Снег --> <!-- Новогодние гирлянды --> <style type="text/css"><!-- #garland {position:absolute;top:0;left:0;background-image:url(' https://yraaa.ru/test/135/christmas-lights.png');height:36px;width:100%;overflow:hidden;z-index:99} #nums_1 {padding:100px} .garland_1 {background-position: 0 0} .garland_2 {background-position: 0 -36px} .garland_3 {background-position: 0 -72px} .garland_4 {background-position: 0 -108px} --></style> <div id="garland" class="garland_4"> <div id="nums_1">1</div> </div> <div style="position: absolute; top: -1000px;"><a title="шаблоны для ucoz" href=" https://yraaa.ru/publ/7">ucoz шаблоны</a></div> <script type="text/javascript">// <![CDATA[ function garland() { nums = document.getElementById('nums_1').innerHTML if(nums == 1) {document.getElementById('garland').className='garland_1';document.getElementById('nums_1').innerHTML='2'} if(nums == 2) {document.getElementById('garland').className='garland_2';document.getElementById('nums_1').innerHTML='3'} if(nums == 3) {document.getElementById('garland').className='garland_3';document.getElementById('nums_1').innerHTML='4'} if(nums == 4) {document.getElementById('garland').className='garland_4';document.getElementById('nums_1').innerHTML='1'} } setInterval(function(){garland()}, 600) // ]]></script> <!-- Новогодние гирлянды --> <!-- Снег из курсора --> <script type="text/javascript" src=" https://uguide.ru/js/script/snowcursor.min.js"></script> <!-- Новогодние гирлянды --> ПРАВАЯ ЧАСТЬ: ветка ели <!-- Ель ветка --> <div style="position: absolute; top: 0; right: 0; z-index: 999;"><img src=" https://yraaa.ru/_pu/9/31952515.png" alt="" width="200" /></div> <!-- Ель ветка -->
|
Если jquery уже подключен, почему вы не пользуетесь его синтаксическим сахаром? Я имею ввиду $('#id').html('html'); вместо вон вон тех длинных строк в функции garland.
|
мне просто похрен. кнтрл ц кнтрол в и красота.
|
[
12/7/2016 9:32:19 AM (UTC +3), ga.en.cx
]
На вкус и цвет конечно, но вспомнилась вот эта картинка
|
iumanskynikolai: легкое новогоднее оформление на примере https://stavropol.en.cx и https://kmv.en.cx ВЕРХНЯЯ ЧАСТЬ: <!-- Снег --> <script type="text/javascript" src="https://yourjavascript.com/25223141921/snowstorm-min.js"></script> <!-- Снег --> <!-- Новогодние гирлянды --> <style type="text/css"><!-- #garland {position:absolute;top:0;left:0;background-image:url(' https://yraaa.ru/test/135/christmas-lights.png');height:36px;width:100%;overflow:hidden;z-index:99} #nums_1 {padding:100px} .garland_1 {background-position: 0 0} .garland_2 {background-position: 0 -36px} .garland_3 {background-position: 0 -72px} .garland_4 {background-position: 0 -108px} --></style> <div id="garland" class="garland_4"> <div id="nums_1">1</div> </div> <div style="position: absolute; top: -1000px;"><a title="шаблоны для ucoz" href=" https://yraaa.ru/publ/7">ucoz шаблоны</a></div> <script type="text/javascript">// <![CDATA[ function garland() { nums = document.getElementById('nums_1').innerHTML if(nums == 1) {document.getElementById('garland').className='garland_1';document.getElementById('nums_1').innerHTML='2'} if(nums == 2) {document.getElementById('garland').className='garland_2';document.getElementById('nums_1').innerHTML='3'} if(nums == 3) {document.getElementById('garland').className='garland_3';document.getElementById('nums_1').innerHTML='4'} if(nums == 4) {document.getElementById('garland').className='garland_4';document.getElementById('nums_1').innerHTML='1'} } setInterval(function(){garland()}, 600) // ]]></script> <!-- Новогодние гирлянды --> <!-- Снег из курсора --> <script type="text/javascript" src=" https://uguide.ru/js/script/snowcursor.min.js"></script> <!-- Новогодние гирлянды --> ПРАВАЯ ЧАСТЬ: ветка ели <!-- Ель ветка --> <div style="position: absolute; top: 0; right: 0; z-index: 999;"><img src=" https://yraaa.ru/_pu/9/31952515.png" alt="" width="200" /></div> <!-- Ель ветка --> Забрал)))
|
Прошу из знающих js помочь раскрасить сектора разным цветом. Идея такая: в названии сектора маркер, который меняется на нужный html-код. Например, "синий" -> <font color=cyan>синий</font>. Попробовал сделать, нахватавшись Интернета, но в синтаксе js не смыслю вообще. Вот такая кривая штука: <script type="text/javascript">// <![CDATA[
$(document).ready(function() {
var text = $(this).text();
var replaced = text.html().replace(/синий/gi, '<font color="cyan">синий</font>');
text.html(replaced);
});
// ]]></script> Заранее благодарен
|
blay: <script type="text/javascript">// <![CDATA[ $(document).ready(function() { var text = $(this).text(); var replaced = text.html().replace(/синий/gi, '<font color="cyan">синий</font>'); text.html(replaced); }); // ]]></script> Попробуй так (я не тестировал) и не забудь отключить перенос строк в задании <script type="text/javascript"> function changeSectorColor(color, changeTO) { var $sector = $('p:contains("' + color + '")'); $sector.html($sector.html().replace(color, changeTO)); } $(document).ready(function() { changeSectorColor('синий', '<span style="color:cyan">синий</span>'); }); </script>
|
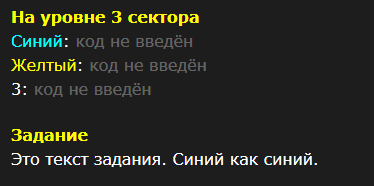
<script type="text/javascript"> function changeSectorColor(color, changeTO) { var $sector = $('p:contains("' + color + '")'); $sector.html($sector.html().replace(color, changeTO)); } $(document).ready(function() { changeSectorColor('синий', '<span style="color:cyan">синий</span>'); }); </script> Почти получилось. Цвет меняется, но пропадает текст задания и вместо него вот так: 
|
(
)
[
2/28/2018 9:27:37 AM (UTC +3), dp.en.cx
]
blay: ... Почти получилось. Цвет меняется, но пропадает текст задания и вместо него вот так:  Попробуй такой варик, должно отсечь текст задания: $(document).ready(function() {
$(".cols p").each(function(i, e){
var itemHtml = $(this).html();
itemHtml = itemHtml.replace(/синий/gi, '<span style="color:cyan">Синий</span>');
itemHtml = itemHtml.replace(/желтый/gi, '<span style="color:yellow">Желтый</span>');
// ...
$(this).html(itemHtml);
});
});
Правда, если и в ответах будут совпадения ("Синий", "Желтый"), то их тоже перекрасит в указанный цвет вместо зеленого.
|
Сделай так: blay: <script type="text/javascript"> function changeSectorColor(color, changeTO) { var $sector = $('p:contains("' + color + '")').first(); $sector.html($sector.html().replace(color, changeTO)); } $(document).ready(function() { changeSectorColor('синий', '<span style="color:cyan">синий</span>'); }); </script> Хз почему оно текст задания поменяло заодно
|
$anta-klau$:
Попробуй такой варик, должно отсечь текст задания: <script type="text/javascript">
$(document).ready(function() { $(".cols p").each(function(i, e){ var itemHtml = $(this).html(); itemHtml = itemHtml.replace(/синий/gi, '<span style="color:cyan">Синий</span>'); itemHtml = itemHtml.replace(/желтый/gi, '<span style="color:yellow">Желтый</span>'); // ... $(this).html(itemHtml); }); }); </script> Правда, если и в ответах будут совпадения ("Синий", "Желтый"), то их тоже перекрасит в указанный цвет вместо зеленого. Отлично! Причем текст задания нормально отображается в препросмотре. В игровом движке не проверял, но должно так же быть.  Спасибо, ребята
|
Ребята, приятельница зарегалась, но почему-то ей не подтверждают регистрацию, и я не могу пригласить её в команду, помогите пожалуйста, почему так?
|
(
[
10/31/2019 2:59:14 PM (UTC +3), en.cx
]
Kopchik-5: Ребята, приятельница зарегалась, но почему-то ей не подтверждают регистрацию, и я не могу пригласить её в команду, помогите пожалуйста, почему так? обратитесь сперва к владельцу вашего домена или организаторам, возможно на вашем домене отключена Автоматическая активация новых участников. надо чтобы организаторы вручную вас активировали
|
(
)
[
10/18/2020 2:50:00 PM (UTC +3), sar.en.cx
]
Всем привет. Я так понимаю, в EN движке нет функционала "штраф за неправильный ввод" (именно время, а не блок ввода) и "Штраф за отказ" без показа кода/подсказки?
Есть ли какие-нибудь скрипты для автоматизированного подсчёта и штрафования хотя бы за неправильный ввод?
Спасибо.
|
Тихо в лесу... Но попробую.
Есть 15 секторов на уровне. Для прохождения надо закрыть 3. Но, если вбил конкретное слово, увеличивается до 5. Другое - конкретное - ещё плюс 2 и тд. Решаем такая задача?
|
Maximilliano: Тихо в лесу... Но попробую. Есть 15 секторов на уровне. Для прохождения надо закрыть 3. Но, если вбил конкретное слово, увеличивается до 5. Другое - конкретное - ещё плюс 2 и тд. Решаем такая задача? Через бонусы и автовввод могу предложить только. Ввел не то и бонусы смавтовводом закрылись. Костыли лютые конечно.
|
|
|
|

